ForumTek
Administrator


Mesaj Sayısı : 852
Kayıt tarihi : 09/06/10
Yaş : 53
Nerden : TümTürkiye
 |  Konu: Haberlerdeki gibi table yapımı html kodları Konu: Haberlerdeki gibi table yapımı html kodları  Çarş. Eyl. 08, 2010 10:37 am Çarş. Eyl. 08, 2010 10:37 am | |
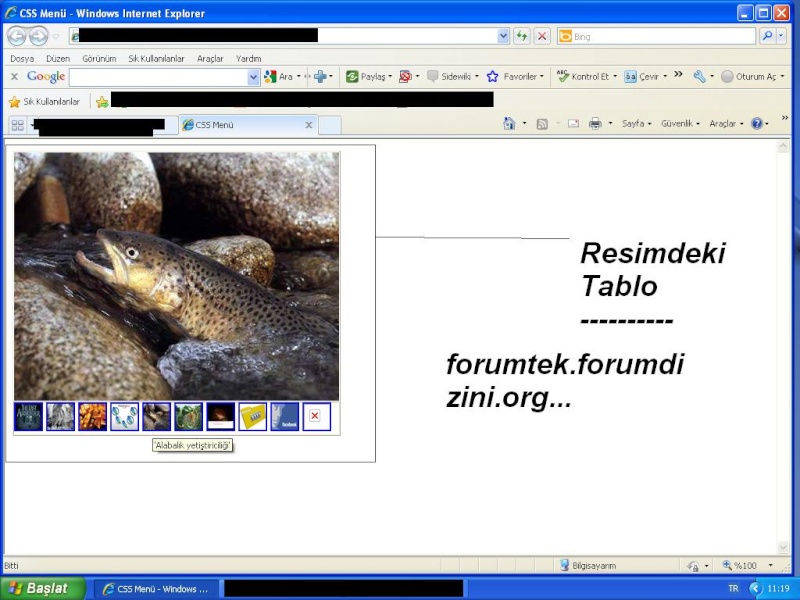
| Sizlere Bir Görüntü Yolluyorum işte Resim;  - Kod:
-
<HTML>
<HEAD>
<TITLE>CSS Menü</TITLE>
<style>
.img1 {background-image: url('#resim.adresi')
}
.img2 {background-image: url('#resim.adresi')
}
.img3 {background-image: url('resim.adresi')
}
.img4 {background-image: url('resim.adresi')
}
.img5 {background-image: url('resim.adresi')
}
.img6 {background-image: url('resim.adresi')
}
.img7 {background-image: url('resim.adresi')
}
.img8 {background-image: url('resim.adresi')
}
.img9 {background-image: url('resim.adresi')
}
.img10 {background-image: url('resim.adresi')
}
</style>
</head>
<table cellpadding="0" cellspacing="0" width="420" height="244"border="1">
<tr>
<td id="resim" class="img1" width="325" height="320">
<tr>
<td>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img1'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="#Resimin Adresi#" alt="Resim ile ilgili Açıklama" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img2'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="#Resimin Adresi #" alt="Resim ile ilgili Açıklama" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img3'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="Resimin Adresi" alt="Resimle ilgili Açıklama" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img4'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="Resimin adresi" alt="Resimin açıklaması" /></a>
</a>
<a href="Göndereceğiniz adres" OnMouseOver="resim.className='img5'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="Resimin adresi" alt="Resimle ilgili Açıklama" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img1'" OnMouseOut="resim.className='img6'"><img width="33" height="33" src="Resimin Adresi" alt="Resimle ilgili Açıklama" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img1'" OnMouseOut="resim.className='img7'"><img width="33" height="33" src="resimin Adresi" alt="Resim açıklaması" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img8'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="Resimin Adresi" alt="Resimin açıklaması" /></a>
</a>
<a href="Göndereceğiniz Adres" OnMouseOver="resim.className='img9'" OnMouseOut="resim.className='img1'"><img width="33" height="33" src="Resimin Adresi" alt="Resimle ilgili Açıklama" /></a>
</a>
<a href="" OnMouseOver="resim.className='img10'" OnMouseOut="resim.className='img10'"><img width="33" height="33" src="Resimin Adresi" alt="Resimin Açıklaması" /></a>
</a>
</td>
</tr>
</tr>
</table>
</body>
</html>
Bu Kod Tamamen Bana Aittir. | |
|

